本帖最后由 libai500 于 2023-11-22 18:55 编辑
有道是,书到用时方恨少,库到做时才知难。
因此普遍认为。扩展库制作是高手的技能,不是小白技能。
以上观点大错特错,如果不掌握图形库制作,就是暴殄天物。无论小白大白,图形程序员还是C程序员,都不应该错过亲手打造图形库的机会和乐趣。我们下面先诠释几个核心问题:
高效编程的核心是什么?函数
“函数”通俗的讲就是自定义功能块,把一组能实现针对性功能的程序指令封装起来,需要时调用它,就是函数。函数调用需要有函数名和若干设置参数。进过技术群交流讨论,我们发现一个共识,那就是无论C程序员还是图形图形程序员,都不约而同的针对函数进行尽可能的便利封装设计。可以说,函数封装的好,开发效率就高,函数封装的不好,效率低下,甚至寸步难行。
天问图形化对函数的支持是什么?快速索引和自动辅助部署
天问图形化对函数的最根本支持就是图形库。图形库可以高效管理函数,对函数的参数、名称以及切换和高级自动化部署都是无与伦比的。可以用中文标识函数,也可以用下拉框来索引函数,索引参数。这种高效利用函数的手段,对任何程序员都是无法抗拒的,有着巨大的诱惑力。因此,图形化是高效开发的新起点。
如何实现高效管理和部署函数?做图形库
无论图形程序员还是C程序员,都必须学会做图形化库,只有学会做图形库,才能真正发挥图形化优势。否则就是暴殄天物。
制作一个趁手的图形函数库难么?
万事开头难,本帖专门协助攻克“开头难”
正文开始... ...
用图形编程必须先学会做图形库
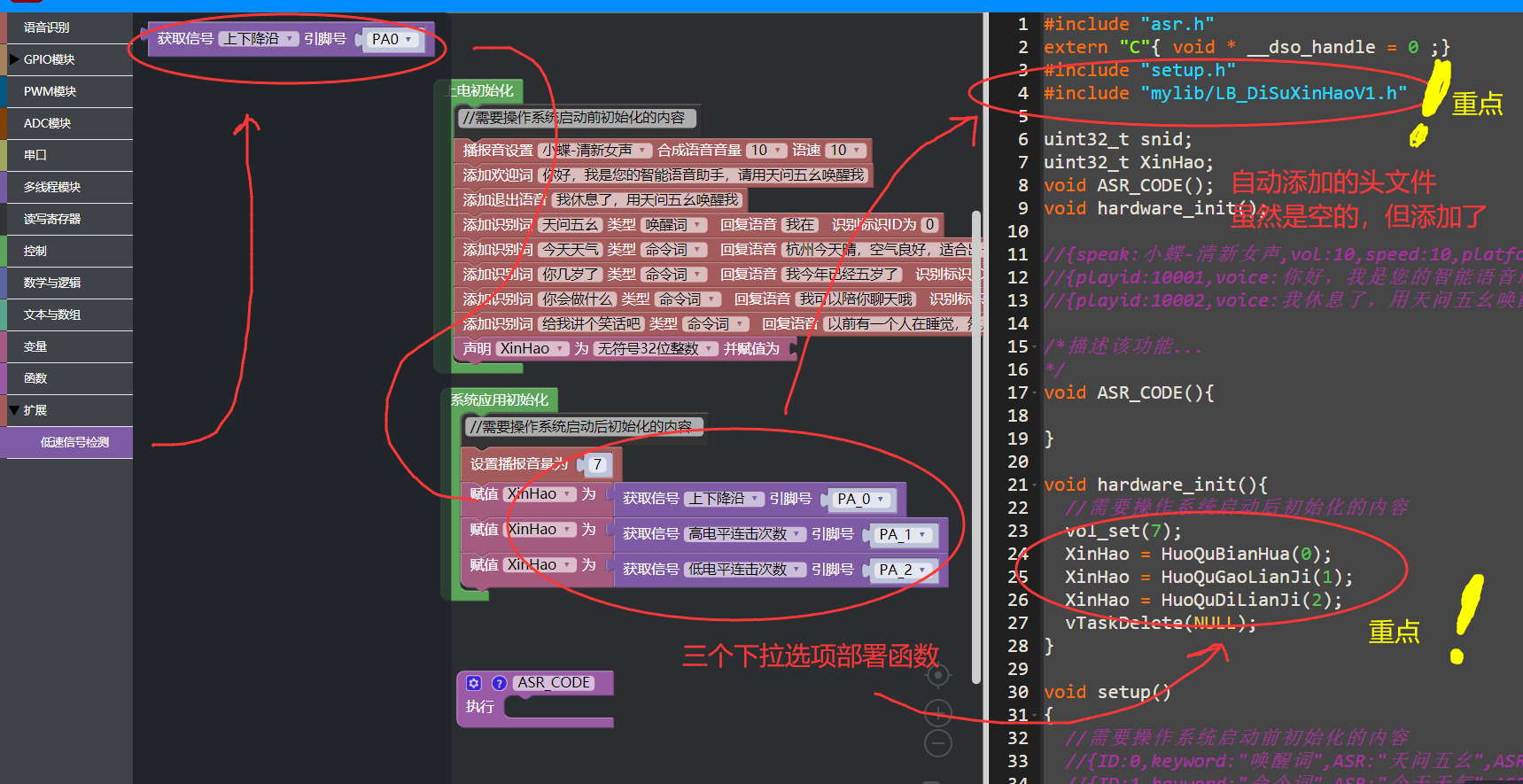
图形库到底要做成什么样? 如上图,如果一个H头文件中包含的众多函数,能用下拉框罗列出来,并通过下拉框选择调用它,参数也可以下拉配置或手动输入配置,我们的编程工作就很高效了。 有老朋友可能会说,图形库作用远不止这些... ...。我们先不谈其他,这次只说最常用的。若水三千,只取一瓢饮。既然要快速掌握并投入应用,我们今天只学习这一样:下拉配置切换。
制作工具介绍 如上图,很多人认为以上画面是编程主战场,实际上是错误的体验,这里不是高效开发的本源。 如上图,这里才是真正的战场,是您施展才华的地方。除了您自己,这个世界上没有人愿意为您打造最终的神兵利器。用钱也换不来,用时间也等不来。真正好用的东西,得自己做。当然,大神巨佬会帮助我们,指引我们,但大神巨佬不是天天能遇到。因此,自己至少必须会两手。 我们简化学习过程,只分两个部分来解决问题。1,图形样式设计,2图形与程序代码关联。 一,图形样式设计
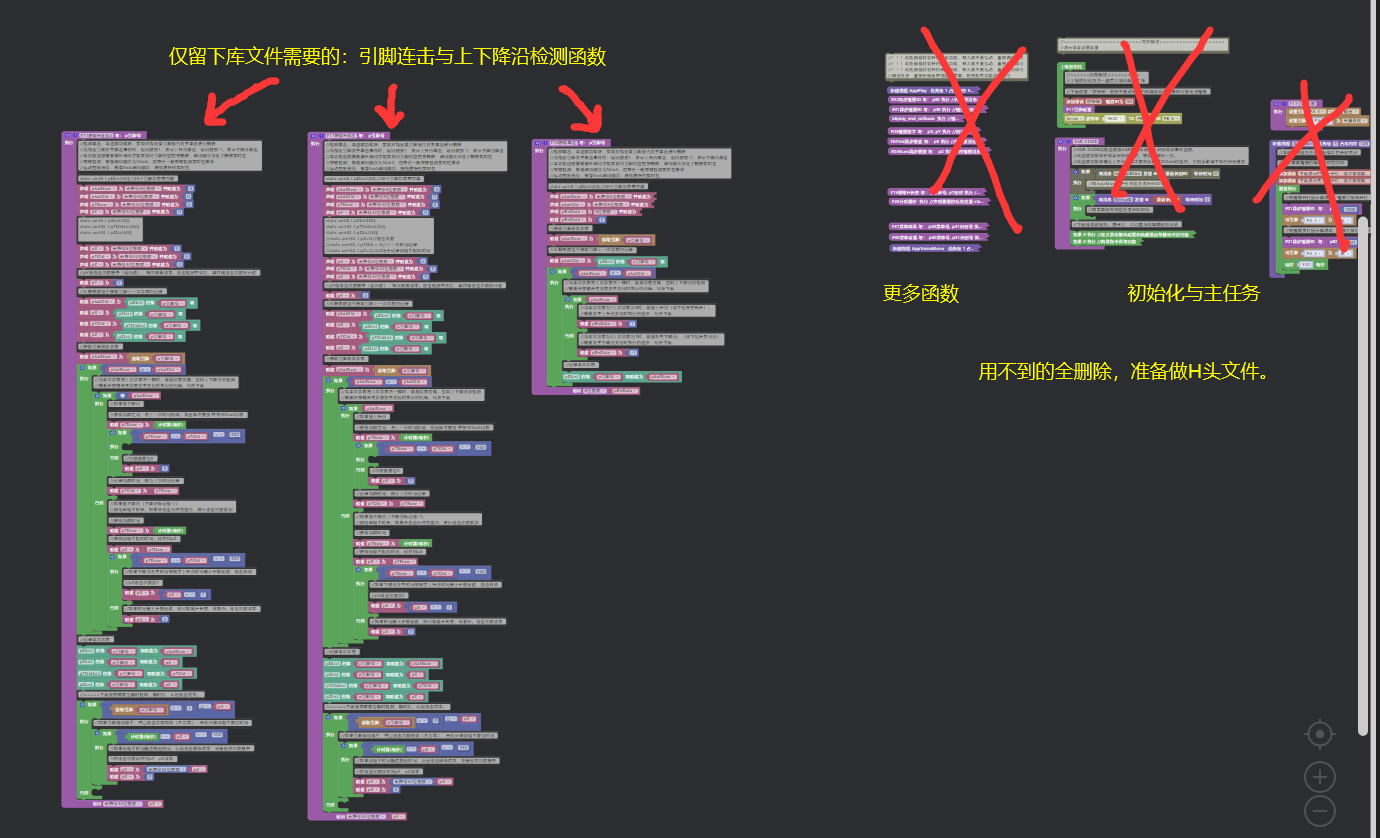
第一节,熟悉做库画面。 如上图,熟悉图形库画面,两个“重点”是关键。这两个重点部位,今后会常伴您左右。 其余的选项和脚本部分,看不懂,不会用,可以以后再说。 第二节,从零开始 如上图,我们删除所有能删的元素,从零开始。为什么要从零开始?早先笔者认为基于现有成果修修改改,是王道。但近期研究认为,如果不从零开始学起,则对大佬们的成果也不好理解,修改手段也很局限。只有从零开始,自己弄一个库,才能更好的理解大佬们制作库的精华和要点。因此我们从零开始。 第三节,图形基本样式设计
如上图,早先我们介绍过,我们只需要图形指令能帮助我们列出函数表,通过下拉切换函数,并下拉或自由填写引脚号即可。为了速成,其他功能不追求。本期我们就以上图中,封装三个引脚信号检测函数为力,建立这三个函数的图形库。。

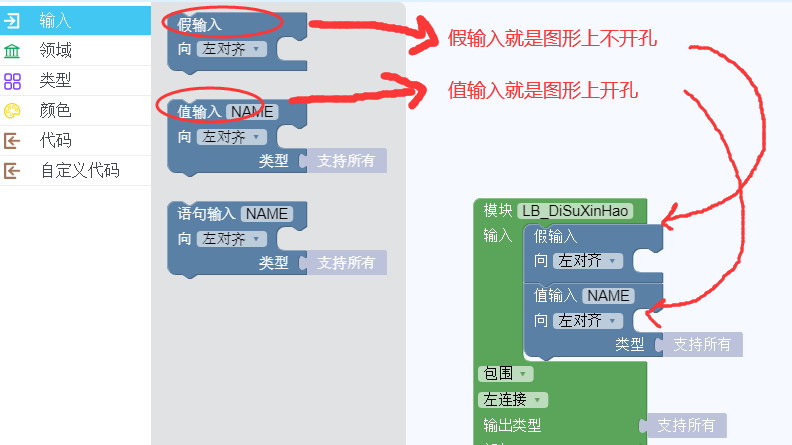
如上图,图形第一个元素是“假输入”,用于写标签和放置下拉框,不用“假输入”也行。“值输入”也能放置标签和下拉框。按照习惯,我们第一个顺序,放置假输入,也就是不开孔的元素。第二个放置值输入(开孔)。
!!!!注意,不要被“假输入”这个名词迷惑,这里没有假的,都是真的。所谓“假输入”,就是不开孔。所谓“值输入”就是开孔。开孔就意味着可以后期在编程时插入外部组件。不开孔,则组件只能是预先安排好的。
第四节,图形文本内容填写

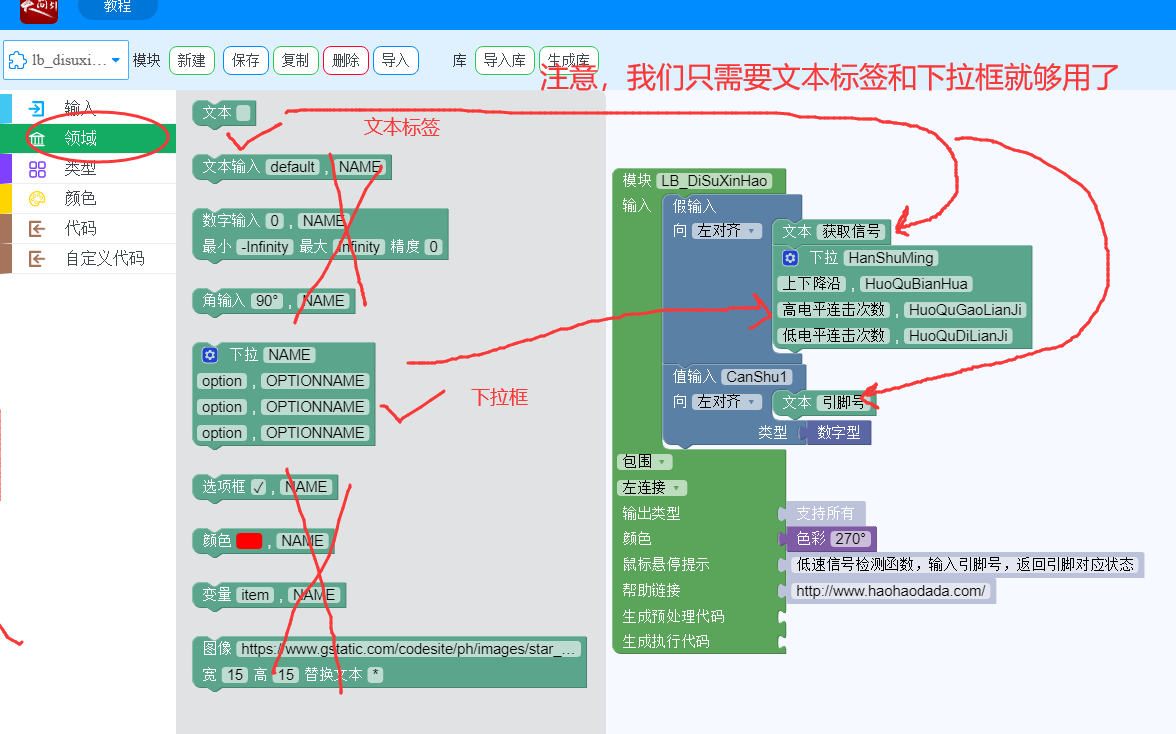
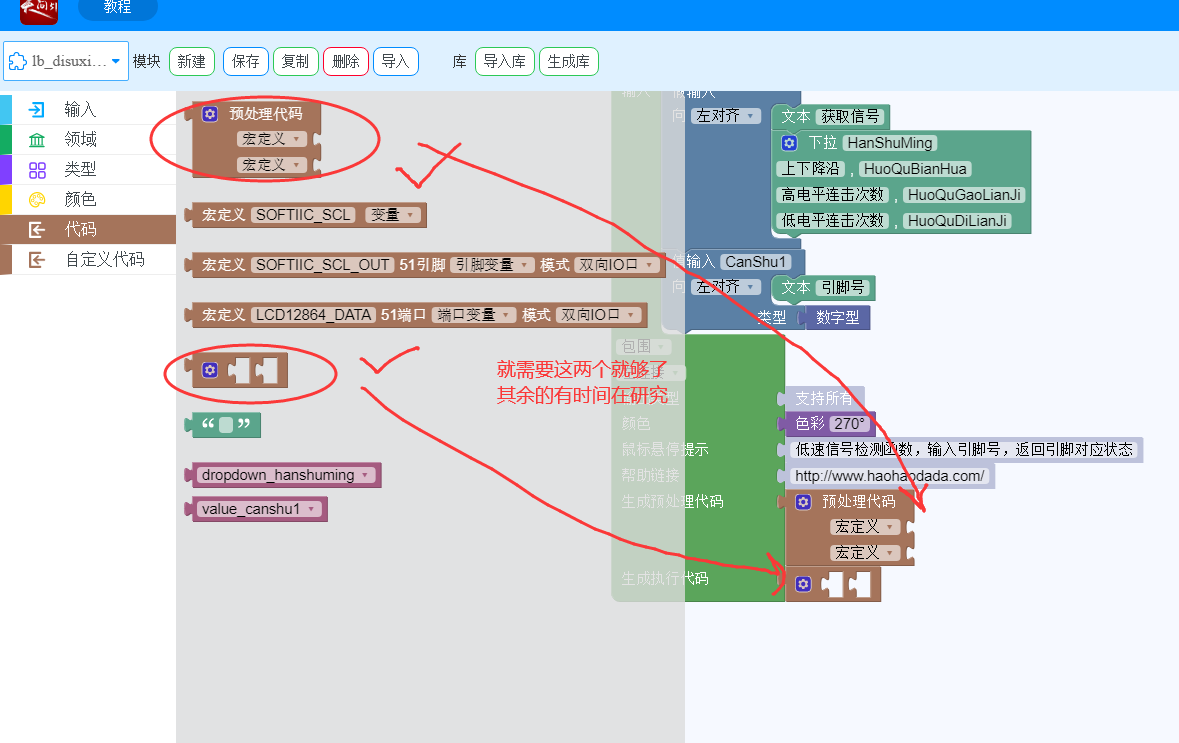
如上图,“领域”指令组中的各种图形,用于图形指令的具体元素设计,有文本标签,文本输入,单选框,下拉框等。我们只需要标签和下拉框就够了,其余的,有时间有兴趣,大家自己研究。

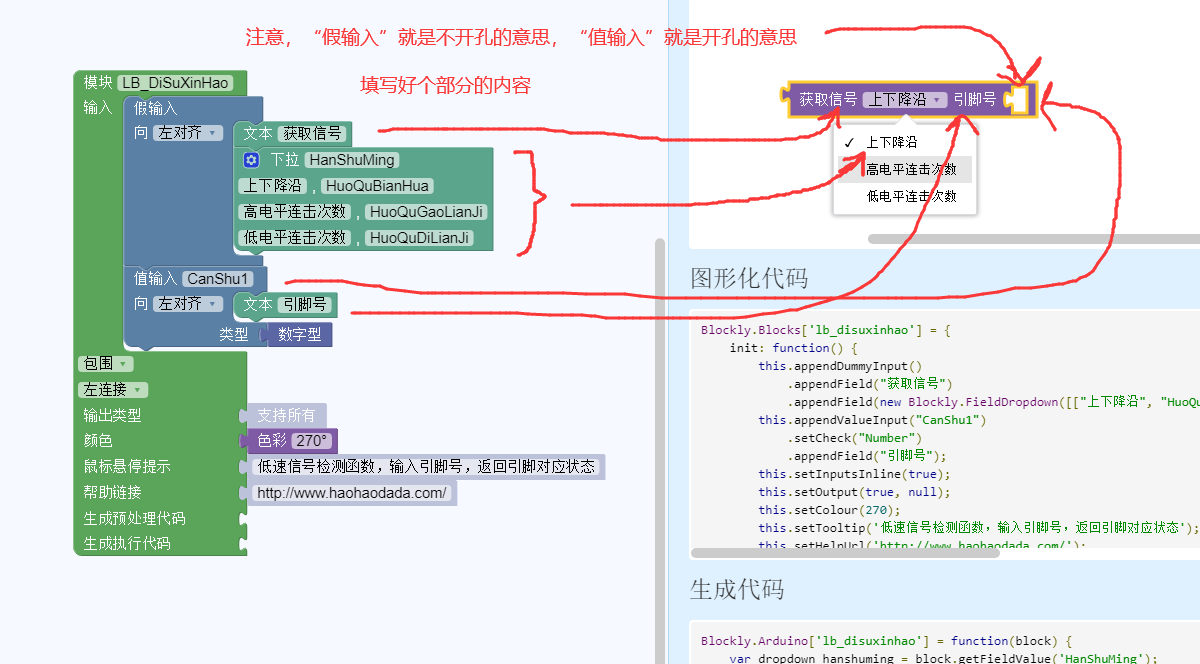
如上图,注意,我们再重申“假输入”就是不开孔,“值输入”就是开孔。因为函数参数我们希望能外部自由输入,因此采用开孔。下拉框用于选择和生成函数名,我们放到了“假输入”里面。其实下拉框放“值输入”里面也行,都一样。

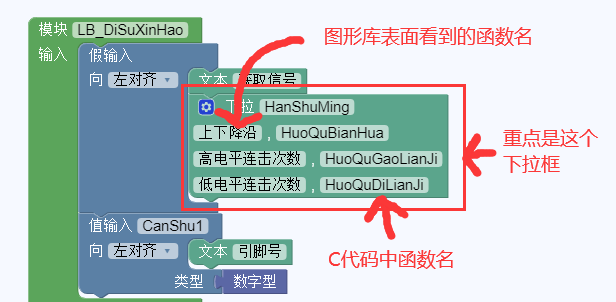
如上图,我们再次重申要点,我们做库核心目的就是为了快速索引和不熟函数,因此下拉框应用是重中之重,上图我们通过为下拉框配置函数名来罗列出库里有哪些函数,他们的功能是什么。这是核心的核心。从而实现快速部署函数。
程序代码设计 刚才我们完成了图形样式设计,就是这么快。大多函数封装和部署,都是这个路数,只是参数有多有少而已。
下面我们来设计与图形对应的代码。
第一节,预处理

如上图所示,预处理就是头文件,宏定义,公有变量类型等安排。C程序员应该是轻车熟路,图形程序员不熟悉,但可以死记硬背,目前就是H头文件设置需求和函数调用代码合成需求。
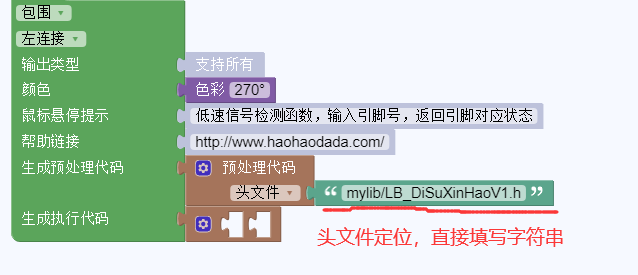
第二节,填写头文件名

如上图,我们暂时还没有写头文件,但可以先起个名字,设置好路径。扩展库头文件路径都是mylib。头文件名字要有自己的特色前缀,笔者网名libai,因此前缀是LB,后面就是库功能名字低速信号的汉语拼音。
对于C程序员来说,头文件定义都是轻车熟路,对于图形程序员,只好死记硬背。后面还会有制作头文件讲解。
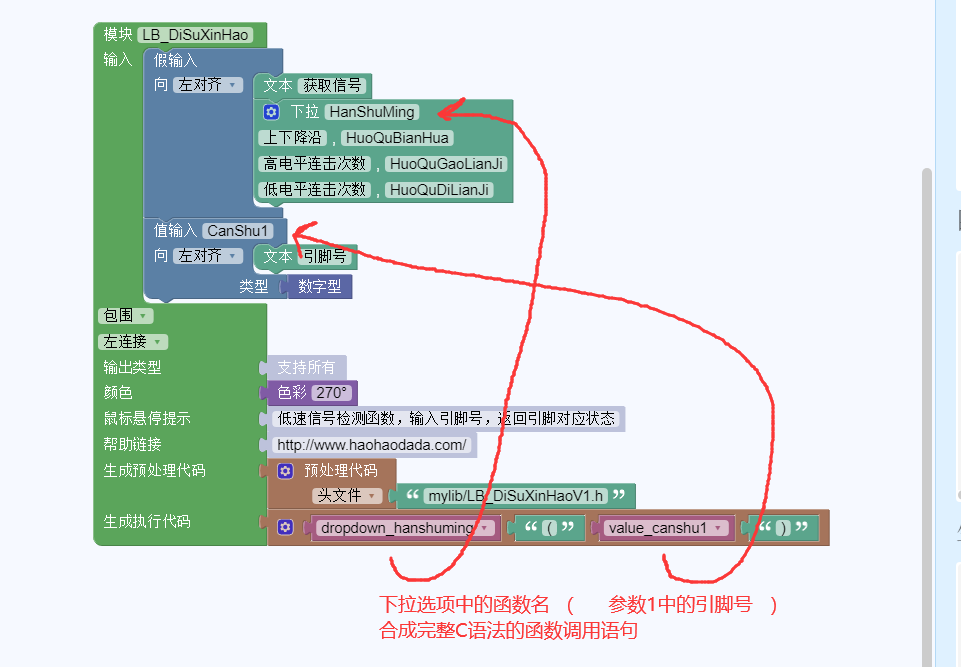
第三节,合成函数名调用

如上图,我们就要完成图形指令设计了,我们只需要根据下拉框中选择的函数名,加上“值输入”的参数内容,就可以合成函数调用语句了。
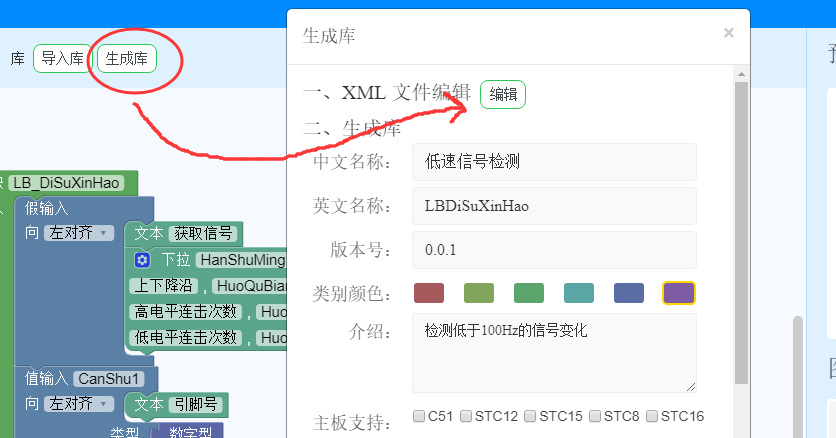
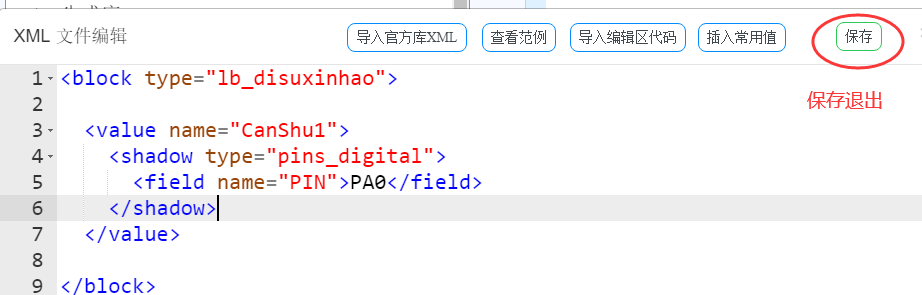
第四节,XML编辑(图形演示显示配置)

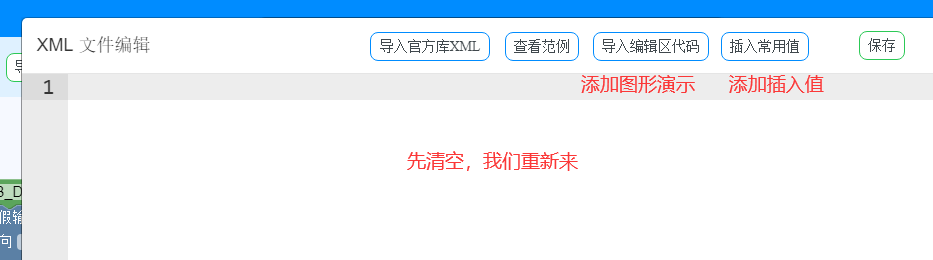
如上图,我们进入最后一步,XML编辑。配置图形的显示输出,没有XML编辑,图形指令就显示不出来。


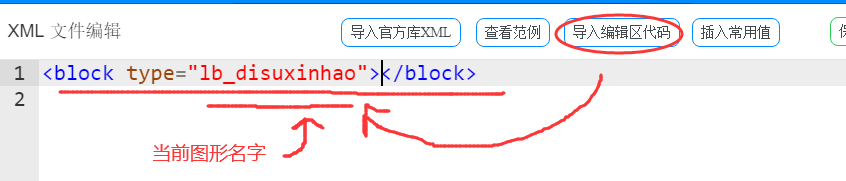
如上图,我们先清空内容,然后导入当前编辑内容,产生一个基本配置框架。懂脚本语言的,轻车熟路,不懂脚本语言的也没关系,我们不需要去理解他。死记硬背操作过程即可。

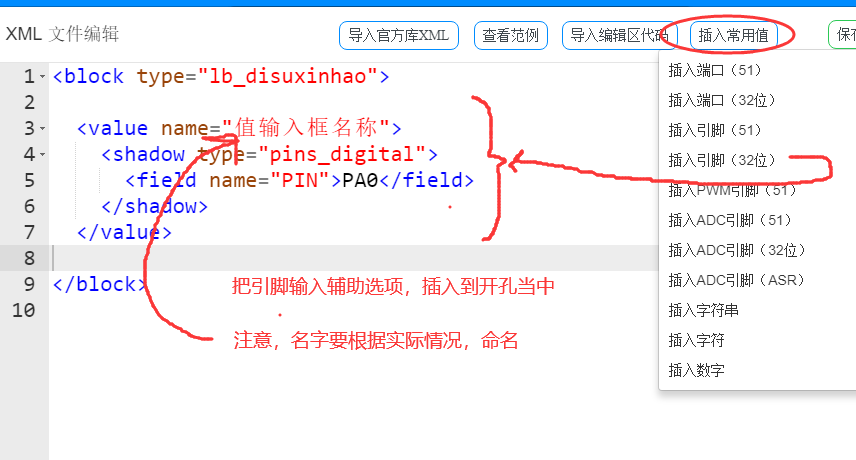
上图,我们为开孔部位,预先安插一个引脚输入选项。也可以不安插,不安插,就要手动输入引脚号了。

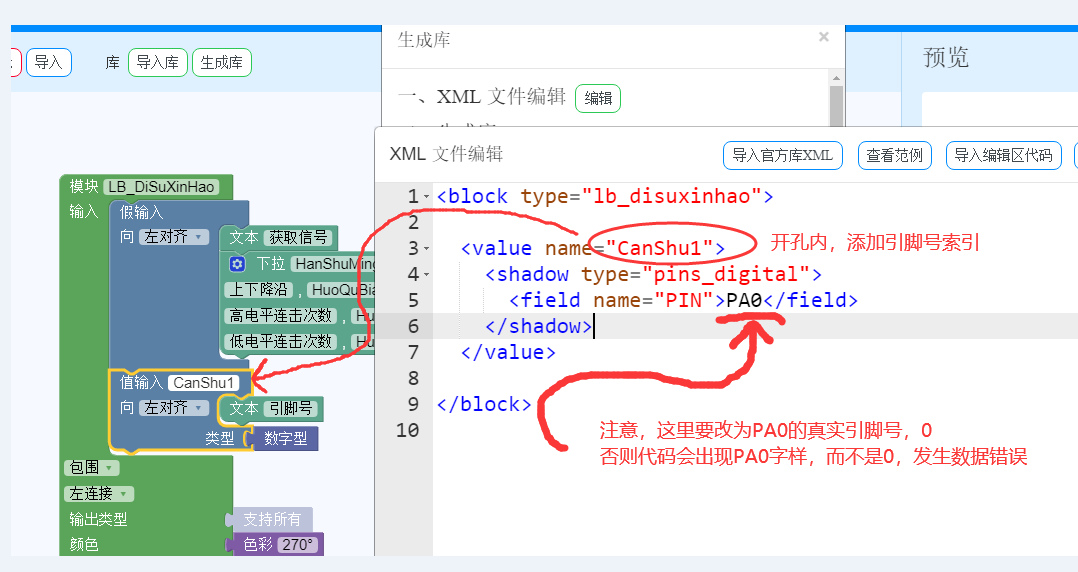
我们把开孔预置选项的的所属单元名字写好,千万不要写错。另外,PA0改为0,默认0号引脚。

如上图,保存XML文件。

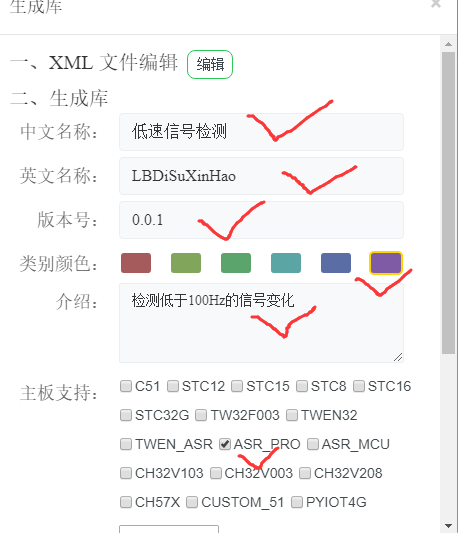
如上图,打对勾部分,不用介绍了,都懂。

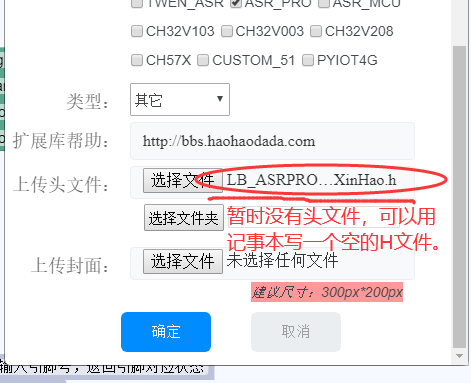
如上图,头文件还没有,可以建立一个空H文件,名字要与预处理一致,选择它,即可。

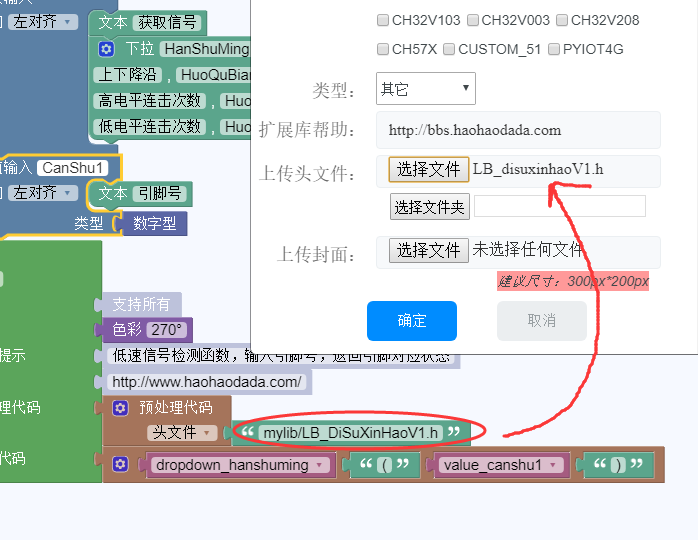
如上图,头文件名字,要与预处理填写的一致。点击保存生成库。扩展库图形设计完成。

如上图,当我们加载这个图形库时,部署它,我们会看到三个函数的切换调用和参数引脚号配置,都非常便利,头文件也按照预处理约定include进来了。
到这里,图形设计完成。下面我们讲解头文件制作。
如何将图形函数转为H头文件
第一节,准备好调试完善后的图形函数

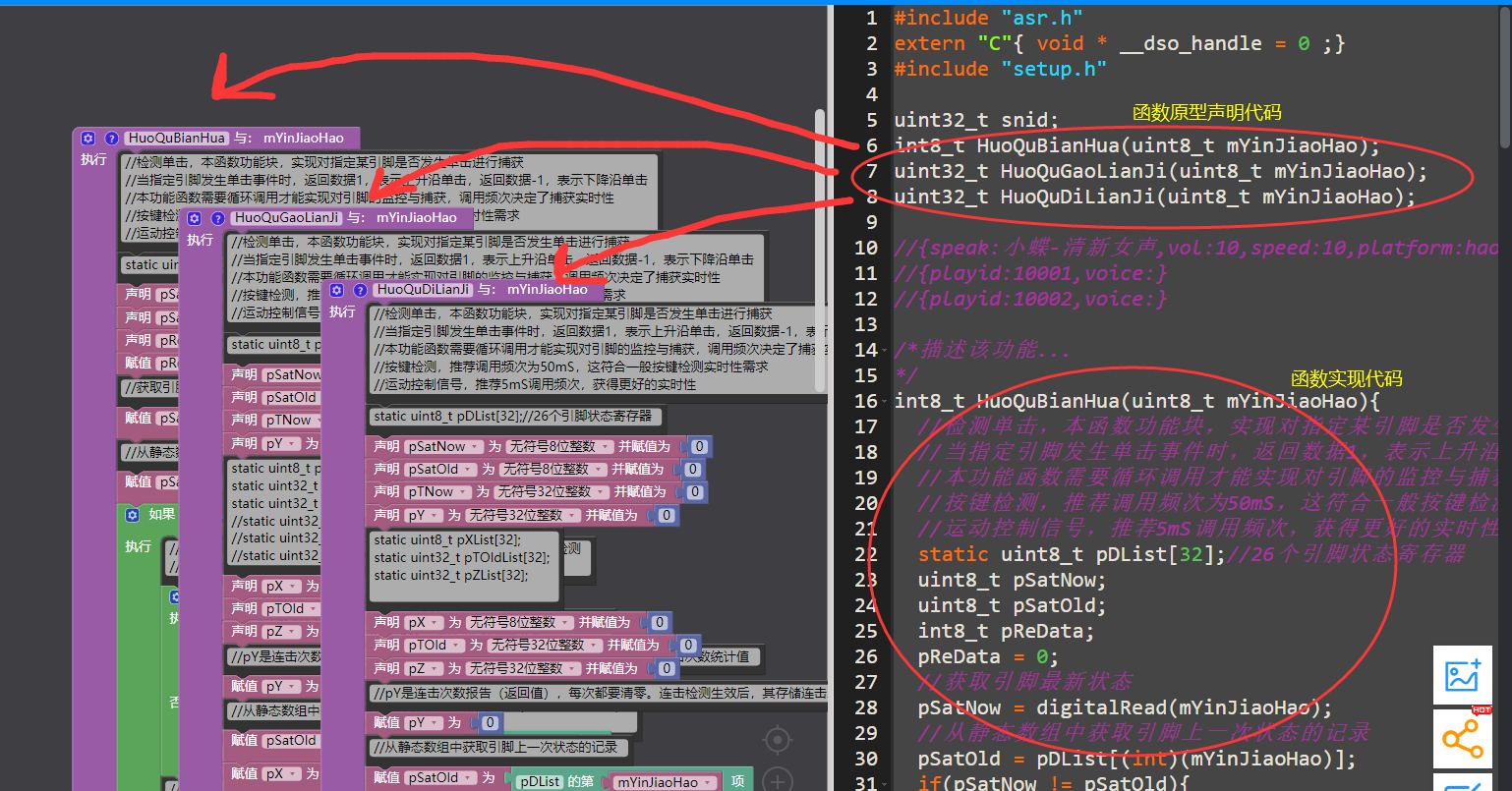
如上图,我们首先要编辑并调试好这些图形函数,注意,为拷贝到H头文件中便于后期阅读和修改,尽量做好注释。

如上图,我们删除函数以外的图形,只剩下函数部分。此时,看右侧代码栏,其中函数原型声明和函数实现代码,就是我们需要的H头文件内容。其余的内容不需要。(注:因截图长度有限,函数实现代码仅仅是一小部分)
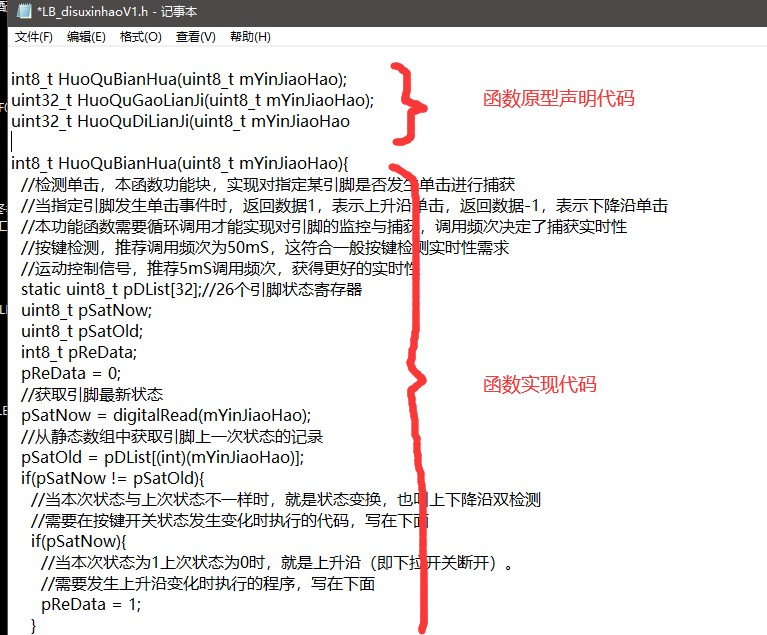
第二节,把函数代码拷贝到之前建立好的空H头文件里。

如上图,用记事本也行,用VSCODE也行。方法很多。相信大家没有问题。
C程序员建立H头文件会轻车熟路,但注意,天问工程中,H文件的函数声明和C文件的函数主体实现代码,都要写到H头文件里,不用单独建立一个C文件。这也意味着,H文件中的一切,都对主文件main.c是共享的。
图形程序员可能对C规范不熟悉,但也不要就结,照着上述规则,死记硬背即可。
建立好H头文件后,我们只要重新导入打开刚才建立好的扩展库,重新导入H文件,保存即可。
就此,扩展库制作完毕,后期您制作扩展库会越来越快捷,因为可以基于现有成果灵活改动,会越来越得心应手。
本文的扩展库压缩包:
 LB_ShuziMaichong.zip
(22.67 KB, 下载次数: 15)
LB_ShuziMaichong.zip
(22.67 KB, 下载次数: 15)
|  发表于 2024-4-2 09:53:16
发表于 2024-4-2 09:53:16
 |Archiver|手机版|小黑屋|好好搭搭在线
( © 好好搭搭在线 浙ICP备19030393号-1 )
|Archiver|手机版|小黑屋|好好搭搭在线
( © 好好搭搭在线 浙ICP备19030393号-1 )