好搭Block扩展添加教程
1. 选择主控板
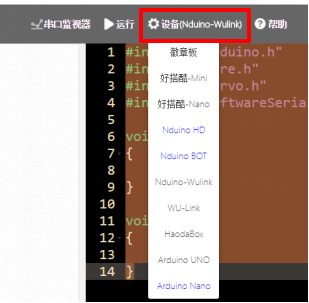
打开好搭Block,在右上角下拉选择正在使用的主控板。

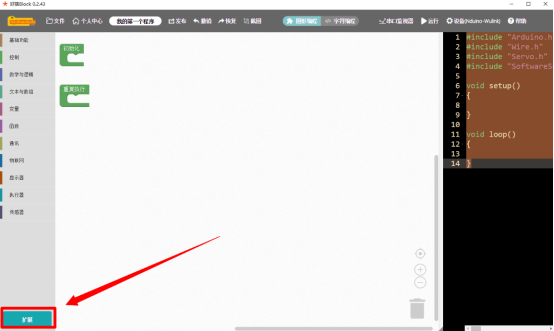
2. 点击左下角“扩展”,进入扩展界面。

3. 添加扩展:

方法一、添加本地扩展
(1)添加扩展包压缩文件
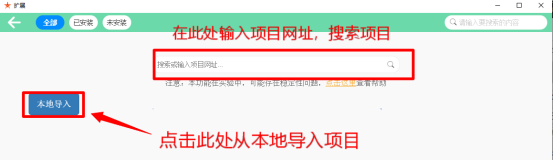
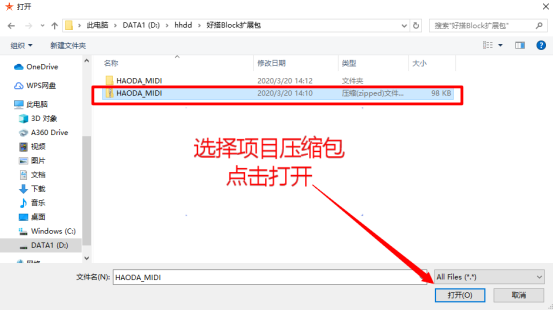
点击“本地导入”,选择扩展包的压缩文件。

(2)添加扩展包中.XML文件
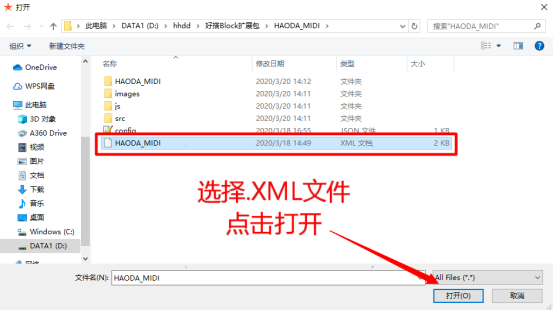
点击“本地导入”,选择扩展包中的.XML文件。

方法二、添加网络扩展
输入扩展包地址,回车搜索。

4. 将扩展包加载到项目
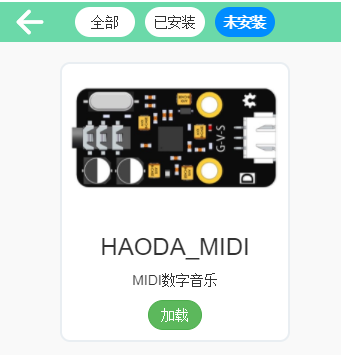
打开扩展包后,界面出现扩展包,点击“加载”,将扩展包加入项目。


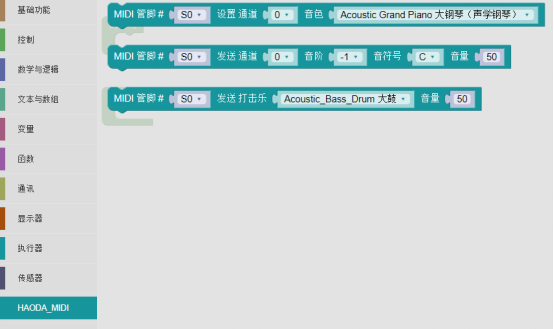
将扩展包加载到项目后,返回到编程界面。可以看到添加好的扩展包。

注意:若导入的扩展包不支持所选中的主控板,则需切换主控板,才能在扩展管理界面看到所导入的扩展包。
5. 管理扩展包
点击“扩展”,进入扩展管理界面。选择“全部”或“已安装”界面,可看到加载成功的扩展包,点击“移除”即可将扩展包从项目中移除。

移除扩展包后,扩展包已移出项目,但仍在好搭Block中,可在“全部”和“未安装”找到扩展包,并再次加载或直接删除。

在扩展包上按下鼠标右键,弹出对话框,点击确定,将扩展包从好搭Block删除。

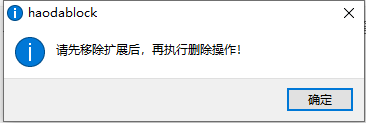
注意:扩展包必须移除后,才可以右键删除。若扩展包未移除,弹出如下对话框提示。

好搭Block软件扩展库开发者文档
1. 简介
用户扩展库目前仅支持好搭Block离线软件使用,功能逐渐完善中,在线版软件扩展库功能暂未开放。
扩展库加载方式:
1. 软件中直接搜索用户库名称,从好搭服务器加载(推荐);
2. 或直接通过本地扩展库文件加载;
3. 或通过网络从Gitee或GitHub加载(普通用户不推荐此方式)。
通过查看示例,学习如何制作图形块。点击链接下载示例文件:DS1302
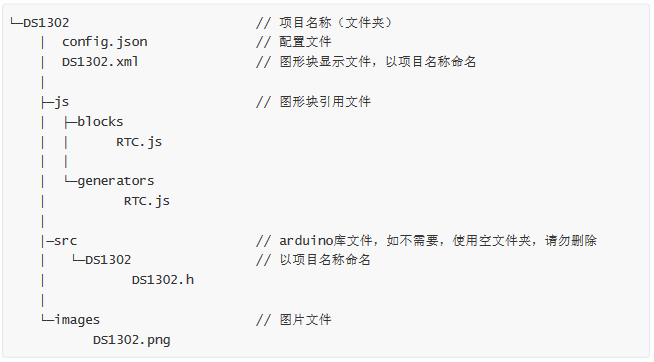
2. 文件结构

3. 文件说明
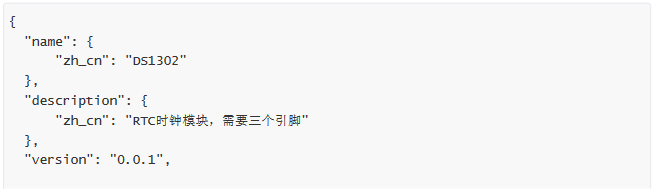
3.1. config.json配置文件说明
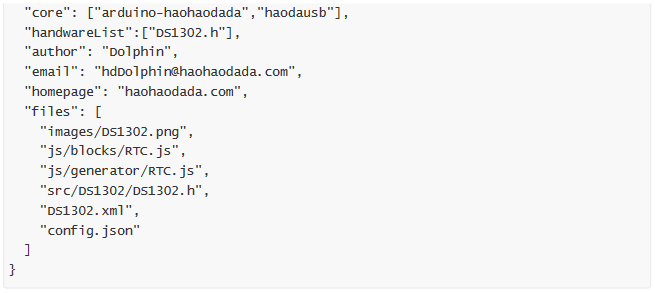
文件结构:


参数说明:
• name :名称,模块显示在扩展库中的标题名称;
• description :描述,模块显示在扩展库中的描述;
• version :版本号信息,例如:"0.0.1",建议每次发布都增加一位小数,依次从小到大增加;
• core :内核名称,具体不同主板对应的内容名称见下表;
• handwareList :硬件文件路径;
• author :作者名,请使用英文字母表示;
• email :作者邮箱;
• homepage :主页;
• files :包含所需文件的路径,以便加载。
不同主板core内核名称见下表:

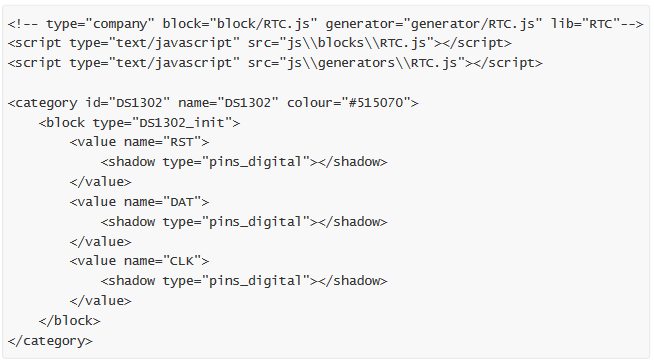
3.2. xml 文件
xml是必不可少的一个文件,它决定了图形块的最终展现方式。

3.3. src 目录
src目录是自己的Arduino库,DS1302需要用到单独的硬件.h文件。
3.4. js目 录
block和gene rator文件夹下分别有一个js文件,一般是同名的,比如DS1302.js。
• blocks/DS1302.js文件定义了你定制的图形化模块的样子。
• gene rato rs/DS1302.js文件定义了每一个图形化模块对应生成的代码。
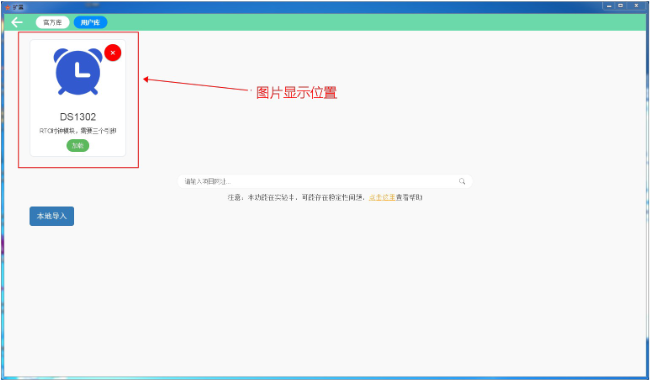
3.5. images 目录
扩展库界面图片,分辨率为230*150,或图片比例为23:15,系统会自动压缩,该图片会显示在扩展库 列表中,如下图所示。

4. 图形块制作示例
下面以示例的图形块为例,说明如何编写代码设计用户扩展库。

4.1. 读取模块示例
下图所示模块类型即为读取类型,读取类型的特点是模块的左边有连接到其他模块中的卡槽

DS1302.xml
上图读取模块,在xml文件中的代码如下:

blocks/DS1302.js
上图读取模块,在blocks文件中的代码如下:


generators/DS1302.js
上图读取模块,在gene rato rs文件中的代码如下:

4.2. 设置模块示例
下图所示模块类型即为设置类型,设置类型的特点是模块的上边和下边有连接到其他模块中的卡槽。

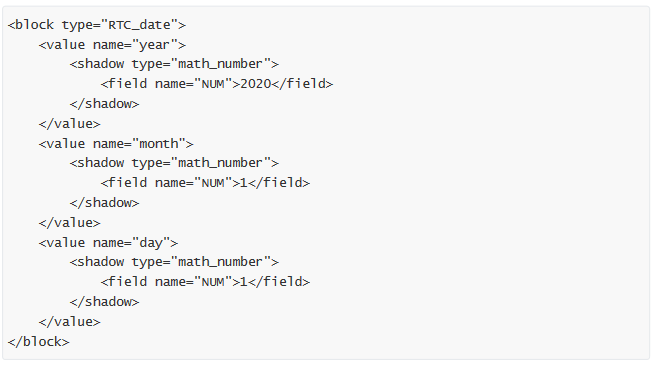
DS1302.xml
上图设置模块,在xml文件中的代码如下:

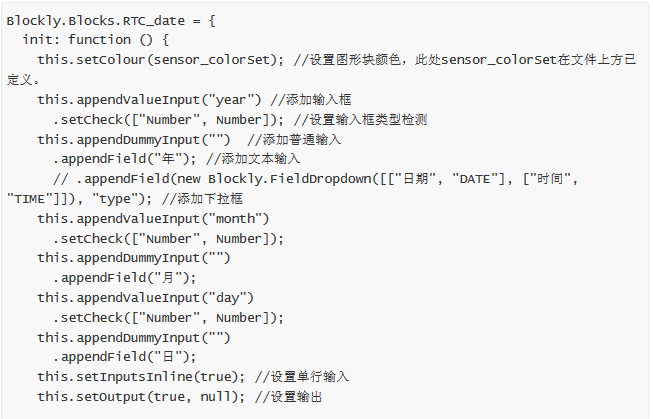
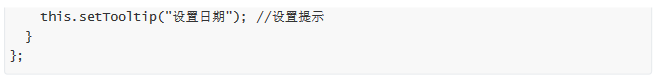
blocks/DS1302.js
上图设置模块,在blocks文件中的代码如下:


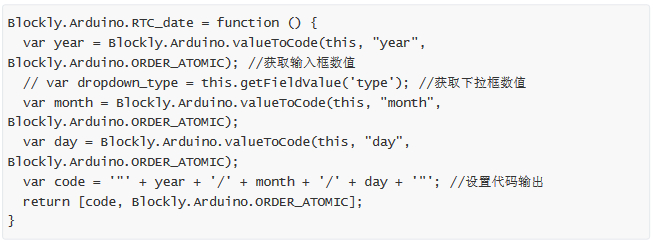
generators/DS1302.js
上图设置模块,在gene rators文件中的代码如下:

5. 模块类型定义
5.1. 自定义下拉选项
除了默认引脚下拉框,有时候也需要设计自定义下拉框,以满足特殊模块的需要。
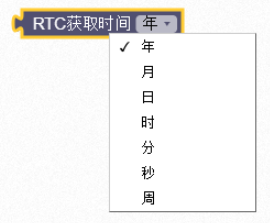
以下图RTC模块为例,说明自定义下拉框如何设计。

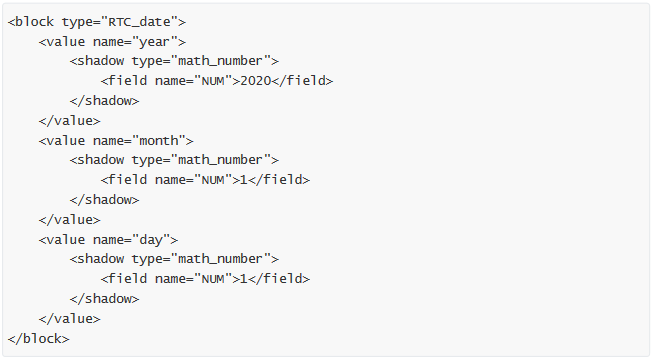
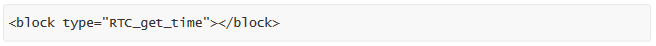
DS1302.xml
首先在xml文件中定义模块类型:

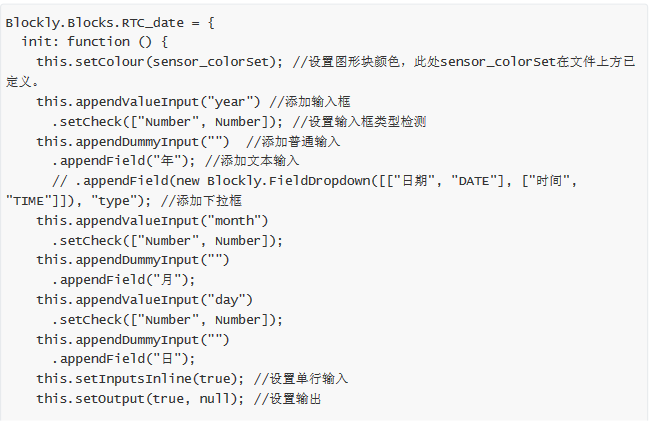
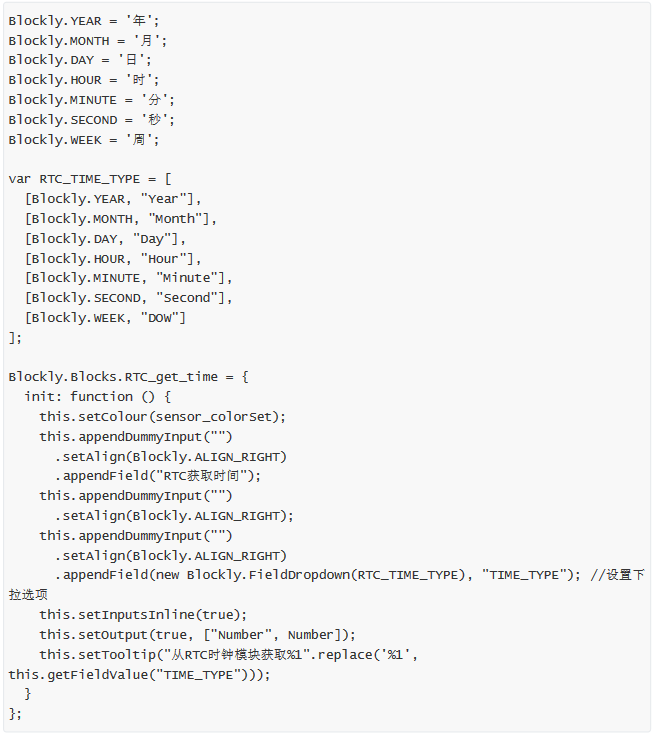
blocks/DS1302.js
然后在blocks中定义下拉框模块的样子和内容:

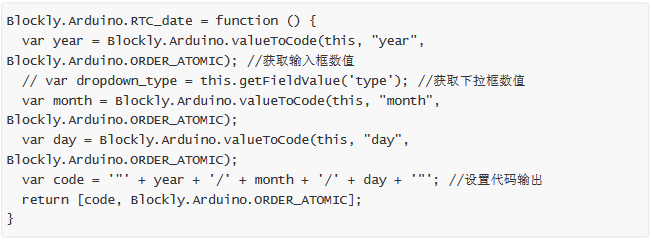
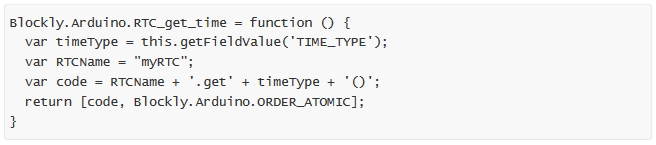
generators/DS1302.js
最后在generators中定义下拉框对应生成的代码。

5.2. 添加输入框
数字类型输入框
数字类型输入框的功能是可以让用户输入数字,或者拖入返回值为数字的模块,如下图中模块的年月日 设置,即为数字输入:

在xml文件中的代码如下:

文本类型输入框
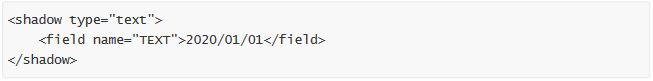
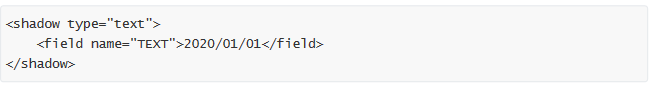
文本类型输入框的功能是可以让用户输入文本,或者拖入返回值为文本的模块,如下图中模块的日期设 置,即为文本输入:
在xml文件中的代码如下:


下拉选项类型输入框
默认引脚主要包含数字口、模拟口,官方已经设计好下拉框引脚选项。制作用户库的时候,不需要重复 设计引脚下拉框,只要调用对应的引脚代码即可。
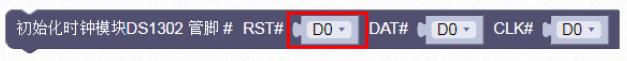
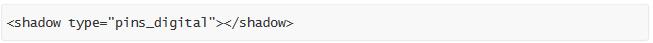
如下图红框位置的下拉模块为例:

在xml文件中的代码为:

下拉框类型如下表所示:

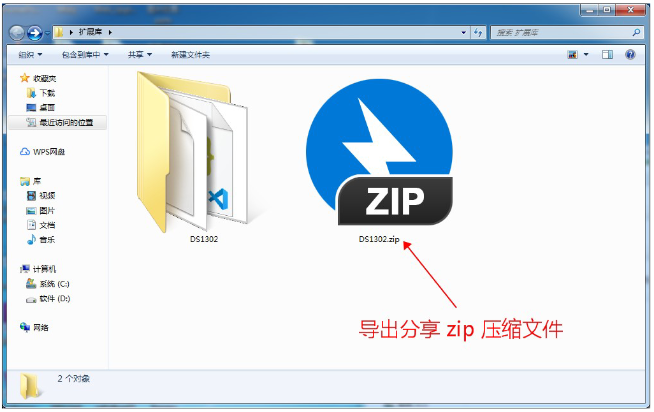
6. 扩展库导出分享
用户扩展库开发完成之后,就可以分享给用户使用了。推荐分享的方式是将扩展库压缩成Zip压缩文件 的形式,因为软件直接支持导入Zip文件。

7. 导入用户扩展库
当我们把整个库写好之后,就可以把写好的库导入到好搭Block中去了。同时在开发的过程中,也可以 导入扩展库实时查看制作的效果。如果导入失败,说明格式可能存在问题,请检查是否按照规定格式制 作用户库。
打开好搭Block软件(最新版),点击扩展-用户库,扩展库导入方式有3种,下面分别说明。
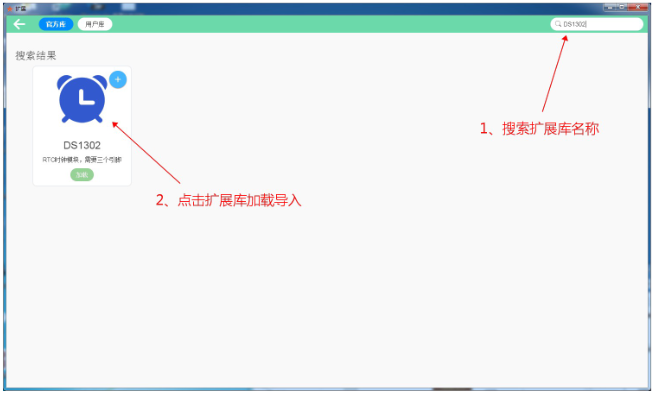
7.1. 从官方服务器导入用户库
在扩展库界面搜索框中,搜索相应的扩展库,如果有返回结果,即可点击对应的扩展库,直接导入。

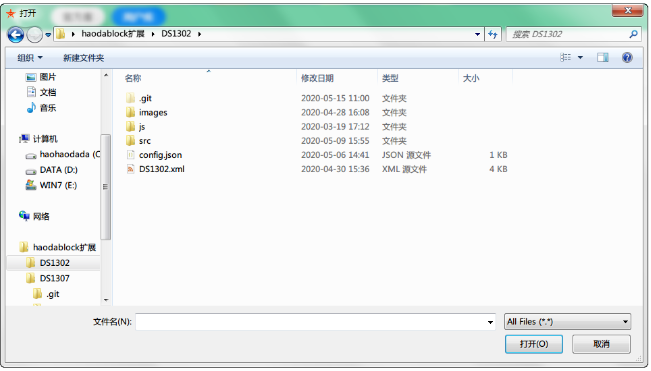
7.2. 从本地导入扩展库
找到扩展库的zip文件、或扩展库文件中的config.json或者xml文件,选择加载导入即可。

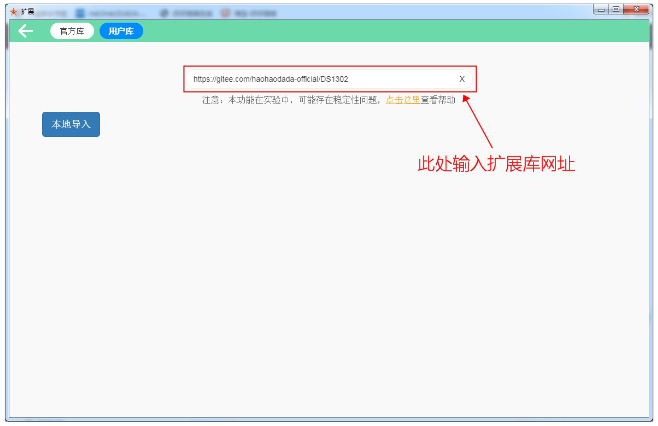
7.3. 通过网址加载扩展库
通过扩展库的网址加载导入扩展,目前支持Gitee或GitHub的扩展链接,直接在扩展库(用户库)界面 中输入网址即可,如下图所示:

相关说明文档推荐阅读:好搭网站使用说明汇总