第5课 在Scratch中转换舞台——小猫“抓抓”的魔法书
玩一玩:
小猫“抓抓”在古堡中发现了一本书,这可是一本有魔法的电子书!它能够自己讲故事。
单击此处可以查看本课的范例程序作品,看看小猫“抓抓”找到的是一本怎样的故事书。

课前准备
- 单击此处下载本课范例程序图片压缩文件,下载完成后,解压所下载的压缩文件。
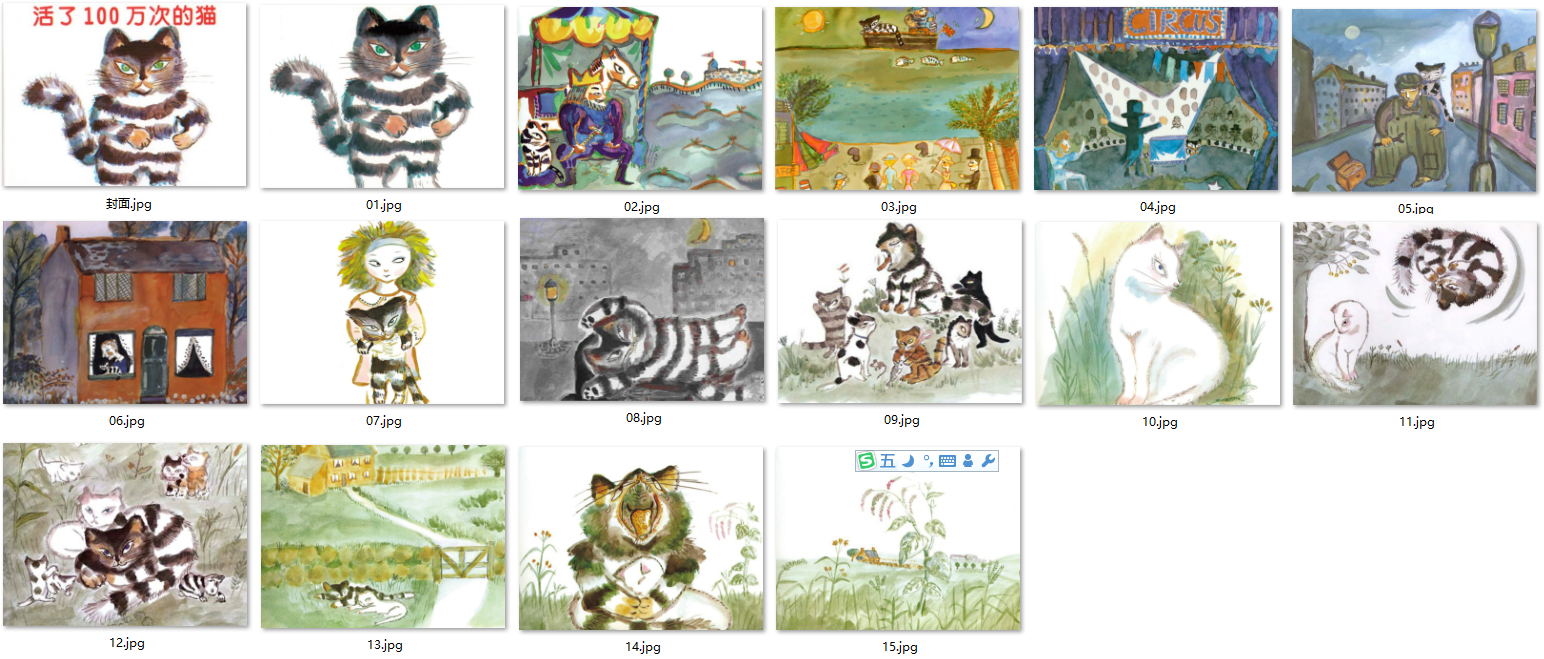
- 将下载解压文件夹中的故事图片(如下图所示),作为Scratch舞台背景,从本地文件中上传。

以上这些故事图片都已经做过处理了,可以直接在Scratch中使用。如果你想了解图片处理的方法与步骤,可以查看本课的阅读材料。
一、创建按钮角色
一本有魔法的电子书,需要翻页按钮,方便使用者前后翻页。
在Scratch自带的角色库“物品”类别中,专门提供了如下图所示的五种不同风格的按钮。其中前三种比较适合作为电子书的翻页按钮。

试一试:
- 尝试在Scratch中导入这些按钮角色,看看这些按钮角色有哪些造型?
- 你觉得哪个按钮的造型比较适合这本故事书?把不需要的按钮角色和造型删除,这样可以减少最终完成程序的文件大小。
- 将保留下来的按钮角色再复制一份,一个按钮用来往后翻页、一个用来往前翻页。最后调整按钮的大小、位置,使得这两个按钮更符合这本魔法电子书的风格。
二、为按钮添加文字
默认添加的按钮角色是没有文字的,不太方便使用。可以按以下步骤,为按钮角色添加文字:
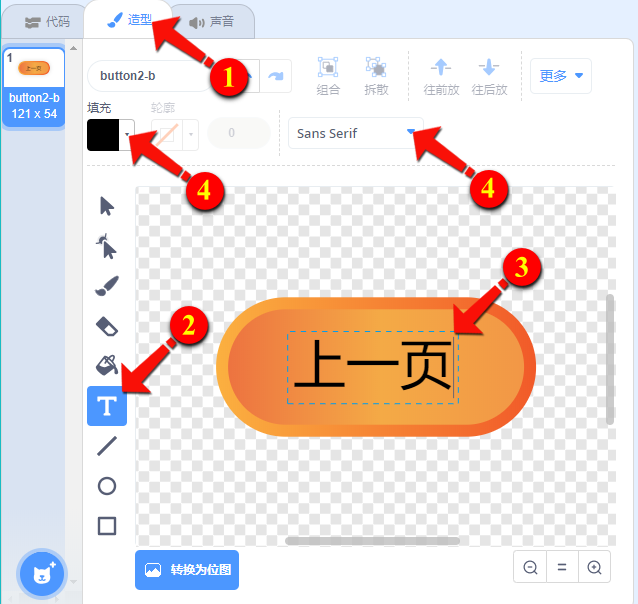
- 确认当前选中的是需要添加文字的按钮角色,然后单击“造型”选项卡,进入这个角色的“造型编辑”窗口。

- 单击选中“造型”编辑窗口左边工具栏上的
 工具按钮;
工具按钮; - 将鼠标移动到“造型编辑区”需要添加文字的位置单击,会出现一个文本框,此时处于文本输入状态,可以用键盘输入需要添加的文字。
- 用鼠标拖动选中输入的文字,可以在编辑区上方属性设置区域的“填充”中设置文字的颜色、在“字体”下拉列表中设置文字字体(目前版本仅有一种中文字体)。
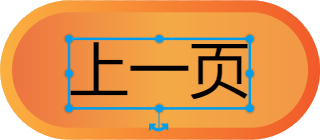
- 单击选中“造型”编辑窗口左边工具栏上的
 工具按钮,再单击文本框,文本框会处于如下图所示的选中状态;此时用鼠标指向文本框中间位置再移动鼠标,可以改变文本框位置;指向文本框边缘的八个控制点,当鼠标指针变成夹子形时再移动鼠标,可以改变文本框大小;指向文本框下方旋转图标,当鼠标指针变成手形时再移动鼠标,可以旋转文本框,改变它的角度。
工具按钮,再单击文本框,文本框会处于如下图所示的选中状态;此时用鼠标指向文本框中间位置再移动鼠标,可以改变文本框位置;指向文本框边缘的八个控制点,当鼠标指针变成夹子形时再移动鼠标,可以改变文本框大小;指向文本框下方旋转图标,当鼠标指针变成手形时再移动鼠标,可以旋转文本框,改变它的角度。

练一练:
- 为创建的按钮角色添加文字:向前翻页的按钮可以添加英文“Previous”或者中文“上一页“ ,向后翻页的按钮可以添加英文“Next”或者中文“下一页”。
- 为添加的按钮文字设置合适的颜色,并调整文字的大小和位置,最后调整按钮在舞台上的位置。
三、用按钮控制转换舞台背景
我们制作的这本魔法书,应该能够通过单击“下一页”、“上一页”这两个按钮前后翻页查看故事。
要想实现这个功能,除了前一课中已经使用过的  指令,还需要使用“外观”类别中的
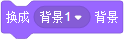
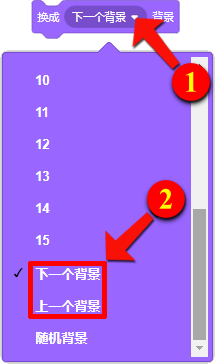
指令,还需要使用“外观”类别中的  指令。在这个指令的下拉列表参数中,除了已经添加到舞台上的背景名称以外,还有“下一个背景”、“上一个背景”、“随机背景”这些选项(如下图所示)。
指令。在这个指令的下拉列表参数中,除了已经添加到舞台上的背景名称以外,还有“下一个背景”、“上一个背景”、“随机背景”这些选项(如下图所示)。

对于我们这本魔法书的两个翻页按钮来说,“下一页(或者”“Next”)按钮最合适的参数应该选择“下一个背景”,“上一页”(或者“Previous”)按钮应该选择“上一个背景”参数。
试一试:
为两个按钮角色编写程序,然后运行程序,看看能不能用这两个按钮控制转换舞台背景。
四、在Scratch中录制声音
我们制作的是一本有魔法的电子书,当翻到相应页面的时候,应该能够自动朗读故事内容。这些朗读的声音文件,可以按以下步骤录制:
- 确认当前选中的是舞台背景缩略图,然后单击“声音”选项卡,进入舞台背景的“声音编辑”窗口。
- 用鼠标指向“声音”选项卡左下的
 按钮,在打开的浮动图形菜单中单击
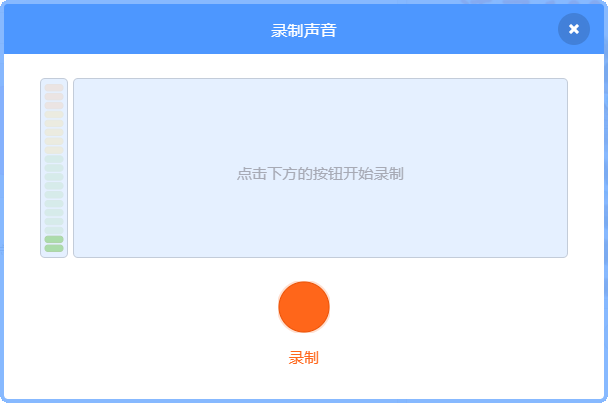
按钮,在打开的浮动图形菜单中单击  按钮,会打开如下图所示的“录制声音”对话框。
按钮,会打开如下图所示的“录制声音”对话框。

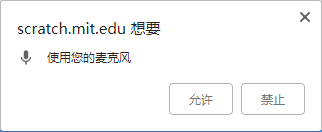
如果是第一次在网页中录音,浏览器一般会显示如下图所示的安全提示对话框;必须单击“允许”按钮才能录音。

- 单击“录制声音”对话框下方的“录制”按钮开始录音。在录音的过程中,可以看到对话框左边的音量指示区会根据声音的大小显示相应的颜色;对话框中间显示的是已录制声音的波形。
- 当前一段故事朗读完成以后,可以单击对话框下方的“停止录制”按钮停止录音。
为了与舞台背景中的故事图片相对应,朗读的故事内容最好也是一段一段分别录制、保存。
- 对于录制好的声音文件,可以单击对话框下方的“播放”按钮试听录制效果,如果不满意可以单击左下角的“重新录制”按钮,重新录音;如果满意可以单击右下角的“保存”按钮,完成当前这段故事的录音,返回“声音编辑”窗口。
- 对于录制完成的声音,最好能够在“声音编辑”窗口重新命名,为这段声音取一个合适的名字。另外也可以对声音进行“修剪”,将不需要的声音删除;还可以根据需要对声音进行效果设置,让声音更完美。
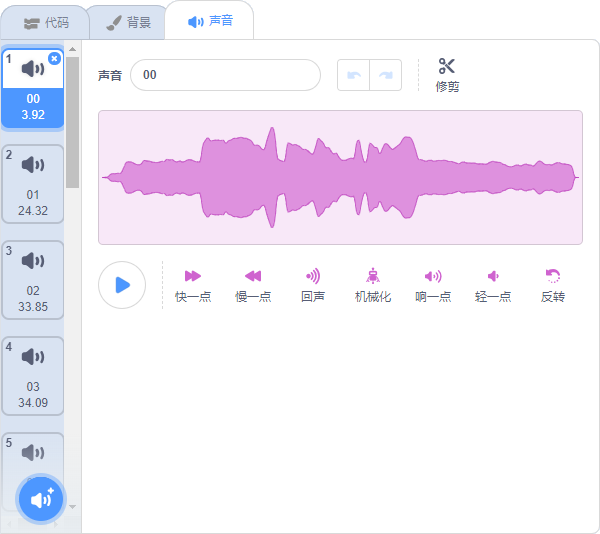
- 所有故事朗读都录制完成后,还应该按故事的顺序调整声音缩略图的位置,方便后期程序的编写(如下图所示)。

如果使用的是手机、平板电脑或者笔记本电脑、一体式台式机,一般麦克风都是内置的,不需要设置可以直接使用。但一些普通台式机,麦克风可能没有内置,可以查看课后的阅读材料,了解如何使用外置麦克风录音。
练一练:
单击此处可以在线查看这个“活了100万次的猫”的故事文本。请根据这个故事的文本内容,尝试为每一张图片录制朗读声音。
如果不方便录音,也可以单击此处下载已经录制好的声音文件,然后按前面课程所学会的本领,将下载的声音文件添加到舞台背景中。
五、用脚本控制故事朗读
在翻看魔法书的时候,翻到某一页,应该能够自动播放这一页的故事朗读。要实现这样的效果,可以单击选中舞台,为它编写控制故事朗读的脚本。
(一) 使用指令播放朗读
这段脚本最重要的是“事件”类别中的  指令,它的作用是:当显示下拉列表中所指定的背景时,执行这个指令下方的代码。在这个指令的下方,还应该添加“声音”类别中的
指令,它的作用是:当显示下拉列表中所指定的背景时,执行这个指令下方的代码。在这个指令的下方,还应该添加“声音”类别中的  指令,用来播放
指令,用来播放  指令参数相对应的配音朗读。
指令参数相对应的配音朗读。
试一试:
尝试编写以上程序并运行,单击按钮前后翻页的时候如果前一页的朗读还没有结束就翻到下一页,会发生什么情况?如何解决?
(二)完善脚本实现同步播放
要解决翻看魔法书的时候,页面和朗读同步的问题,需要用到“声音”类别中的  指令。
指令。
试一试:
尝试着在脚本中使用这个指令,看看它有什么神奇作用?这个指令应该放在脚本的什么位置最合适?
(三)复制脚本编写完整程序
每个舞台背景都应该有如下图所示这样的一段脚本,用来控制故事朗读。这些脚本结构完全相同,可以通过先复制、再修改参数的方法,为所有舞台背景添加故事朗读的脚本。具体可以按以下步骤操作

- 用鼠标指向需要复制脚本的第一个指令,当鼠标指针变成手形的时候单击鼠标右键;
- 在弹出的鼠标右键菜单中选择“复制”选项复制这段脚本。
- 移动鼠标,将复制的这段脚本摆放到脚本编辑区合适的位置。
- 根据实际需要修改指令的参数。
练一练:
通过复制的方法,编写这本魔法书自动朗读的脚本程序。
(四)学会控制脚本编辑区
当脚本编辑区的脚本数量比较多时,除了拖动编辑区右边“垂直滚动条”和下方的“水平滚动条”查看脚本以外,还可以单击编辑区右下角的控制按钮,调整脚本显示比例。
其中  用于放大、
用于放大、  用于缩小、
用于缩小、  用于居中显示脚本。
用于居中显示脚本。
拓展思考
按照以上步骤制作的这本魔法书,当前页面故事朗读完以后,必须单击翻页按钮才能翻页。你能够进一步完善脚本,让它朗读完当前页面故事后,自动显示下一页故事并朗读吗?